//创建edgrid.js Ext.onReady(function(){ Ext.QuickTips.init(); // 格式化日期显示 function formatDate(value){ return value ? value.dateFormat('Y, M d') : ''; } // 格式化性别显示,这是个 renderer, 渲染器 function formatSex(value) { return value ? "男" : "女"; } // 弄个缩写的别名 var fm = Ext.form; // 列模型定义了表格所有列的信息, // dataIndex 将特定的列映射到数据源(Data Store)中的数据列(在后面创建) var cm = new Ext.grid.ColumnModel([ { id:'id', header: "编号", dataIndex: 'id', width: 50 }, { id:'name', header: "用户名", dataIndex: 'name', width: 250, editor: new fm.TextField({ allowBlank: false// 不能为空 }) }, { header: "地区", dataIndex: 'area', width: 100, editor: new Ext.form.ComboBox({ typeAhead: true, triggerAction: 'all', transform:'area',// 对应的选择框的ID lazyRender:true, listClass: 'x-combo-list-small' }) }, { header: "电子邮件", dataIndex: 'email', width: 220, align: 'left', editor: new fm.TextField({ allowBlank: true }) }, { header: "年龄", dataIndex: 'age', width: 70, align: 'right', editor: new fm.NumberField({ allowBlank: true, allowNegative: false, maxValue: 100 }) }, { header: "生日", dataIndex: 'birthDay', width: 95, renderer: formatDate, editor: new fm.DateField({ format: 'y/m/d', minValue: '1970/01/01',//最小值 disabledDays: [0, 6],// 禁止选择的日期 disabledDaysText: '不许周末出生孩子' }) }, { header: "性别", dataIndex: 'sex', width: 95, renderer: formatSex, editor: new fm.Checkbox() } ]); // 默认情况下列是可排序的 cm.defaultSortable = true; // 定义一个用户对象,这样便于我们动态的添加记录,虽然也可以设置成匿名内置对象 var User = Ext.data.Record.create([ // 下面的 "name" 匹配读到的标签名称, 除了 "birthDay",它被映射到标签 "birth" {name: 'id', type: 'int' }, {name: 'name', type: 'string'}, {name: 'area'}, {name: 'email', type: 'string'}, {name: 'age', type: 'int'}, // automatic date conversions {name: 'birthDay', mapping: 'birth', type: 'date', dateFormat: 'Y/m/d'}, {name: 'sex', type: 'bool'} ]); // 创建 Data Store var store = new Ext.data.Store({ // 使用 HTTP 加载 url: 'users.xml', // 因为返回值是 XML, 所以我们创建一个解析器 reader: new Ext.data.XmlReader({ // 记录必须包含 "user" 标签 record: 'user' }, User), sortInfo:{field:'name', direction:'ASC'}// 排序信息 }); // 创建编辑器表格 var grid = new Ext.grid.EditorGridPanel({ store: store, cm: cm, renderTo: 'editor-grid', width:800, height:300, autoExpandColumn:'name', title:'功能管理',// 标题 frame:true, clicksToEdit:1,//设置点击几次才可编辑 selModel: new Ext.grid.RowSelectionModel({singleSelect:false}),//设置单行选中模式, 否则将无法删除数据 // 顶部工具栏按钮 tbar: [ { text: '新增', iconCls:'xz',//按钮图标的CSS名称 handler : function(){// 点击按钮执行的操作 var n = grid.getStore().getCount();// 获得总行数 var p = new User({ id: n + 1, name: '新数据' + n, area: '', email: 'Benson@163.com', age: 20, birthDay: (new Date()).clearTime(), sex: true }); grid.stopEditing();// 停止编辑 store.insert(n, p);// 插入到最后一行 grid.startEditing(n, 1);// 开始编辑1单元格 } }, { text: '删除', iconCls:'sc01', handler : function(){ //var record = grid.getSelectionModel().getSelected();// 返回值为 Record 类型 var rows = grid.getSelectionModel().getSelections();// 返回值为 Record 数组 if(rows.length==0){ Ext.MessageBox.alert('警告', '最少选择一条信息,进行删除!'); }else{ Ext.MessageBox.confirm('提示框', '您确定要进行该操作?',function(btn){ if(btn=='yes'){ if(rows){ for (var i = 0; i < rows.length; i++) { //alert(rows[i].get("id")); store.remove(rows[i]); //store.removeAll(); //删除所有数据 } this.getEl().dom.action='./formservlet?operator=save'; this.getEl().dom.submit(); } } }); } // 弹出对话框警告 } }, { text: '保存', iconCls: 'bc', handler : function(){ var recordtoedit = grid.getSelectionModel().getSelected();// 返回值为 Record 类型 if(recordtoedit) { Ext.Msg.alert('查看选中', "您现在选中的用户其名字为:" + recordtoedit.get("name"));// 取得用户名 // alert("您现在选中的用户其名字为:" + recordtoedit.get("name")); } } }, { text: '查询', iconCls: 'cx', handler : function(){ } } ] }); // 单元格编辑后事件处理 grid.on("afteredit", afterEdit, grid); // 事件处理函数 function afterEdit(e) { var record = e.record;// 被编辑的记录 // 显示等待对话框 Ext.Msg.wait("请等候", "修改中", "操作进行中..."); // 更新界面, 来真正删除数据 Ext.Msg.alert('您成功修改了用户信息', "被修改的用户是:" + e.record.get("name").value + "/n 修改的字段是:" + e.field);// 取得用户名 }; // 触发数据加载 store.load(); });
相关文章
AjaxPro.dll,asp.net 前台js调用后台方法(无刷新)
1、什么是Ajax Ajax是异步Javascript和XML(Asynchronous JavaScript and XML)的英文缩写。"Ajax"这个名词的发明人是Jesse James Garrett,而大力推广并且使Ajax技术炙手可热的是Google。Ajax的核心理念在于使用XMLHttpRequest对象发送异步请求。 2、为什么…
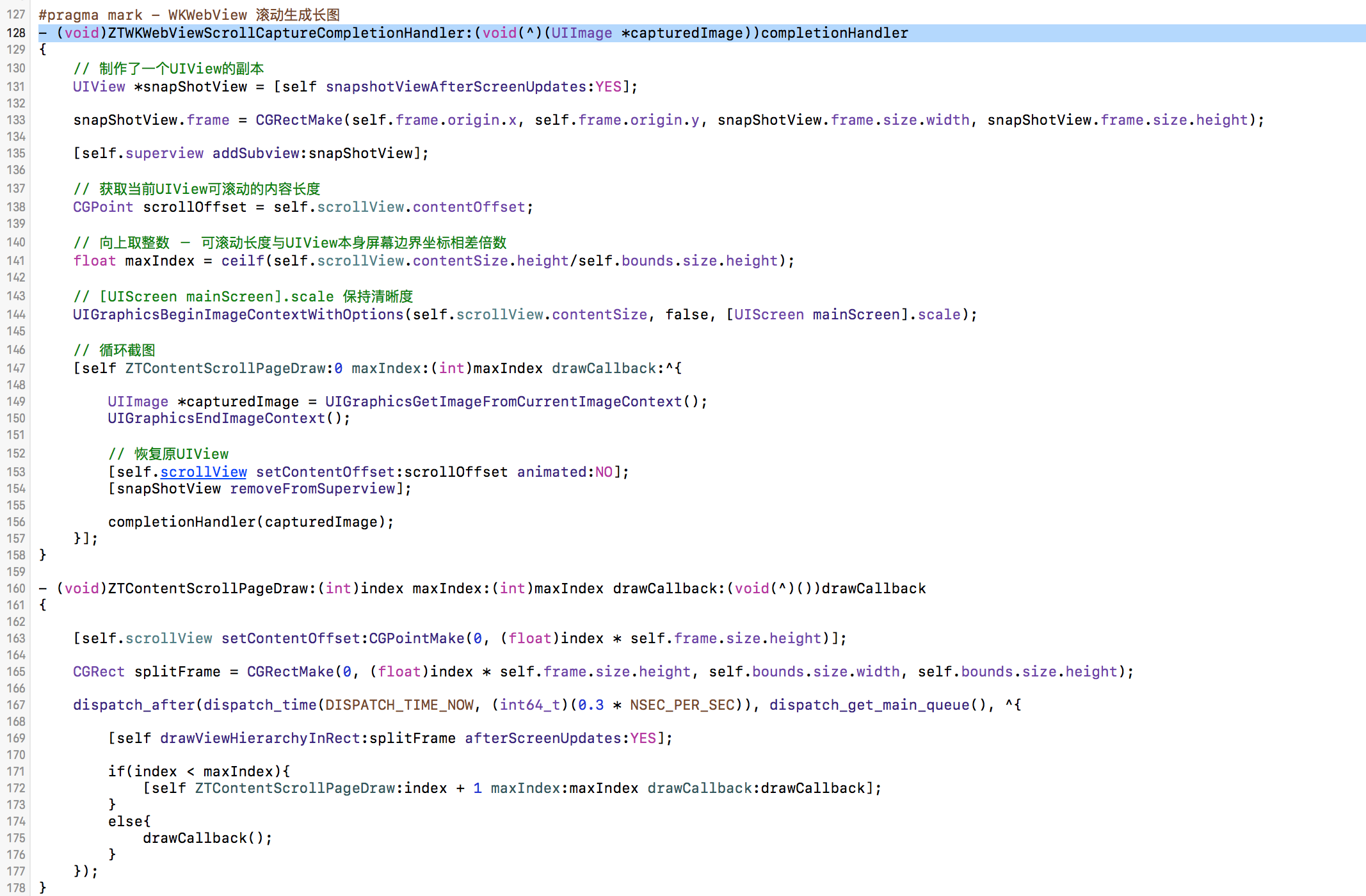
iOS适配UIViewView/WKWebView,H5生成长图,仿微信进度条
前段时间撸代码猥琐发育的时候,设计师老王给了张截图某宝APP上一个生成长图分享的功能,正好公司有这个需求,于是在立马开始操练起来!在万能的度娘上搜集整理资料后发现很多文章介绍的方案对WKWebView不适用,iOS8.0后的…
Extjs grid如何为指定的列添加事件
var cm new Ext.grid.ColumnModel([{header : "测定项目",width : 150,sortable : true,dataIndex : "program",align : "center",listeners :{click:function(){alert("ssssss")}}
------------------
就是在Grid里面有数量、单价…
GHOST 漏洞可能影响 WordPress 和 PHP 应用
上周Glibc中发现了一个被取名为GHOST可被远程利用的堆缓冲区溢出漏洞,漏洞其实已被上游修复,但由于被视为bug而导致部分下游发行版没有打上补丁,受影响的发行版包括了Centos/RHEL 5、6和7,以及Ubuntu 12.04等。现在,安…
ExtJS Grid中文字链接点击事件的更合理的处理办法
我们经常会给GridPanel中的某一个column加一个renderer,让它的内容可以变成一个链接,例如: resultRenderer: function (value) { return <a href"http://www.example.com/" οnclick"some_function()" >查看…
linux中安装sqlmap
wget https://codeload.github.com/sqlmapproject/sqlmap/legacy.tar.gz/master //下载sqlmap
tar zxvf master //解压压缩包
cd sqlmapproject-sqlmap-310d79b/ //进入解压目录
python sqlmap.py -h //开始使用转载于:https://www.cnblogs.com/geekdc/p/6954276.html
Ext Grid上的单击以及双击事件
1、双击 var cb new Ext.grid.RowSelectionModel({ singleSelect:true //如果值是false,表明可以选择多行;否则只能选择一行 }); var alarmGrid new Ext.grid.GridPanel({ } alarmGrid.addListener(rowdblclick, …
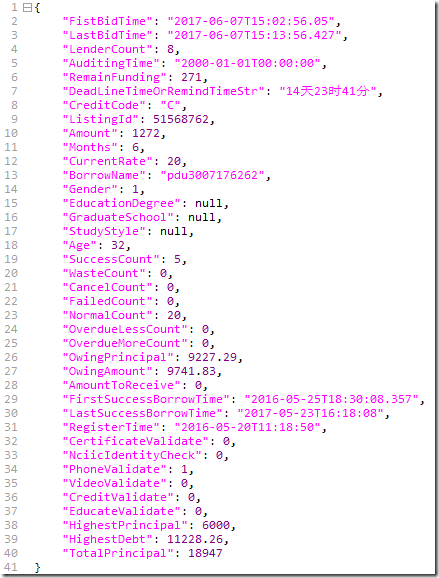
拍拍贷中标的详细信息字段
拍拍贷的API中,可以查询详细的散标详情,http://open.ppdai.com/api/action?select11_43&selectedServiceTypeName投标接口类 格式、空值的影响,非常头疼。把数据样本保留一份: 转载于:https://www.cnblogs.com/jetz/p/695745…